
Ссылка – это одна из самых важных концепций веб-разработки. Она позволяет создавать взаимосвязи между различными веб-страницами. Каждая ссылка состоит из двух основных компонентов – текста (якоря) и URL-адреса. Якорь – это текст, который отображается в браузере и при нажатии на него пользователь переходит по ссылке на соответствующую веб-страницу.
Создание ссылки довольно просто. Для этого необходимо использовать тег <a> с атрибутом href, который определяет целевую страницу. Код для создания ссылки будет выглядеть примерно так:
<a href=»http://www.example.com»>Текст ссылки</a>
В данном примере ссылка будет вести на веб-страницу по адресу http://www.example.com и текст, отображаемый в браузере, будет «Текст ссылки».
Что такое ссылка?

Ссылка создается с использованием тега <a> и атрибута href. Значение атрибута href указывает адрес, на который будет осуществлен переход. Когда пользователь нажимает на ссылку, браузер производит переход на указанный адрес, загружая соответствующую веб-страницу или выполняя другие действия, зависящие от ссылки.
Ссылка может быть создана не только для перехода на другую веб-страницу, но и для загрузки файла, отправки электронной почты, вызова телефонного номера и других действий. Значение атрибута href может содержать различные протоколы, такие как http для перехода на веб-страницу, или mailto для отправки письма по электронной почте.
Создание информативной и понятной ссылки важно для удобства пользователей. Рекомендуется использовать описательный текст внутри тега <a>, который будет ясно указывать на содержание или функцию перехода. Например, вместо использования текста «нажмите здесь» лучше использовать текст, описывающий контекст ссылки, например «Подробнее об условиях сотрудничества».
Как сделать ссылку в визуальном редакторе?

Создание ссылок в визуальном редакторе очень просто и может быть сделано всего за несколько шагов. Вот пошаговая инструкция:
Шаг 1: Откройте визуальный редактор, в котором вы создаете или редактируете свою веб-страницу или блог.
Шаг 2: Выделите текст или изображение, на которое вы хотите добавить ссылку.
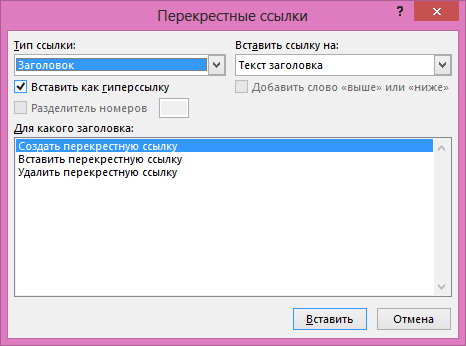
Шаг 3: Нажмите на кнопку «Вставить/редактировать ссылку» в редакторе. Обычно она изображена как символ цепи или имеет название «Ссылка».
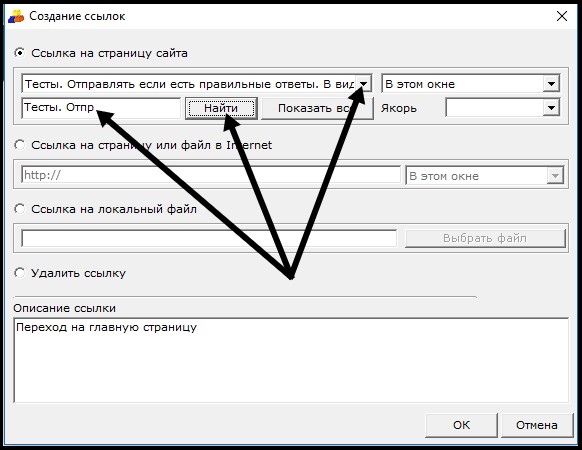
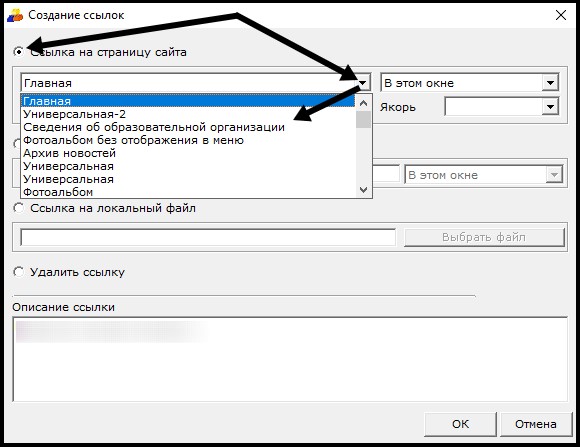
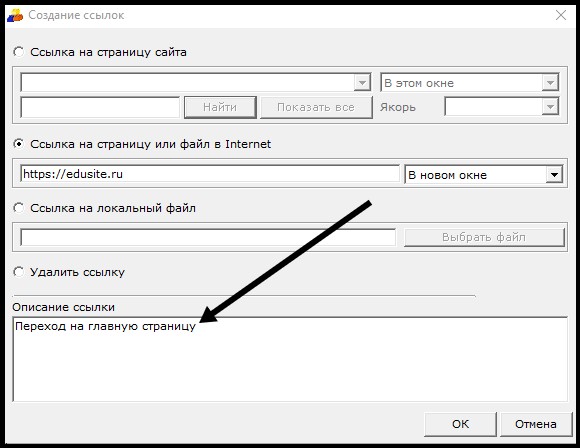
Шаг 4: В появившемся окне введите URL-адрес, на который вы хотите ссылаться. Это может быть внутренняя страница вашего сайта, внешний сайт или e-mail адрес.
Шаг 5: Если вы хотите, чтобы ссылка открывалась в новом окне браузера, отметьте соответствующую опцию.
Шаг 6: Нажмите кнопку «Вставить» или «Готово», чтобы добавить ссылку.
Вот и все! Теперь ваш текст или изображение стали ссылкой, при нажатии на которую пользователи будут перенаправлены на указанный URL-адрес.
Не забывайте проверять и тестировать ссылки после их создания, чтобы убедиться, что они работают корректно и переходят на нужные веб-страницы.
Ссылки бывают разные.
Ссылки могут быть разного вида в зависимости от того, что нужно сделать:
1. Внешние ссылки — это ссылки, которые ведут на другие веб-сайты. Они задаются с помощью полного URL-адреса, например: <a href=»https://example.com»>Внешняя ссылка</a>. При клике на такую ссылку пользователь будет перенаправлен на указанный в адресе сайт.
2. Внутренние ссылки — это ссылки, которые ведут на другие разделы или страницы внутри того же веб-сайта. Они задаются с помощью относительного URL-адреса, например: <a href=»/about»>О нас</a>. При клике на такую ссылку пользователь будет перенаправлен на указанный раздел или страницу на текущем сайте.
3. Якорные ссылки — это ссылки на конкретные элементы веб-страницы. Они позволяют пользователям перемещаться к определенному разделу или блоку на странице. Якорные ссылки задаются с помощью специального атрибута id и символа решетки, например: <a href=»#section1″>Перейти к разделу 1<a>. При клике на такую ссылку пользователь будет перенаправлен к элементу с заданным идентификатором.
Важно знать, что создание правильных ссылок — это важный аспект веб-разработки. Они должны быть понятными, информативными и легко распознаваемыми пользователем. Также важно следить за тем, чтобы ссылки были доступными и функциональными для всех пользователей, включая людей с ограниченными возможностями.
Комментарии и отзывы (3)

Ниже представлены комментарии и отзывы от пользователей о нашем сервисе:
- Иван: Очень удобный сервис, всегда нахожу нужную информацию благодаря ссылкам!
- Екатерина: Ссылки на данном сайте всегда актуальны и полезны, спасибо за ваш труд!
- Алексей: Очень нравится, что здесь можно быстро создать свою ссылку и поделиться ею с друзьями.
Мы рады положительным отзывам о нашем сервисе и постоянно работаем над его улучшением. Если у вас есть какие-либо вопросы или пожелания, не стесняйтесь обратиться к нам.